45 chart js hide y axis labels
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. › docs › latestBar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ...
developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Material Scatter Charts have many small improvements over Classic Scatter Charts, including variable opacity for legibility of overlapping points, an improved color palette, clearer label formatting, tighter default spacing, softer gridlines and titles (and the addition of subtitles).

Chart js hide y axis labels
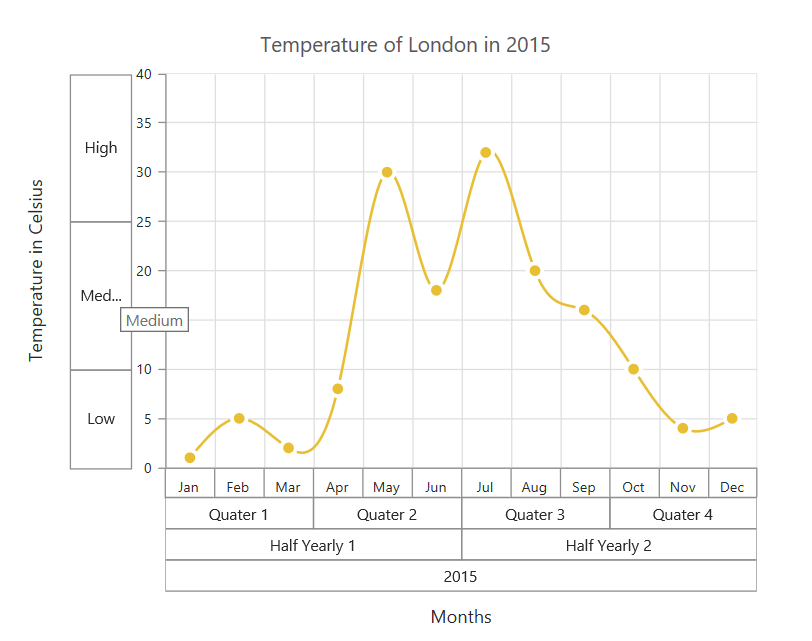
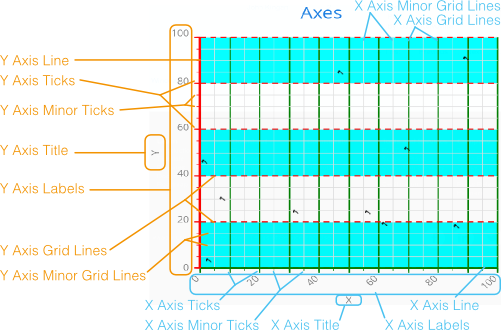
canvasjs.com › docs › chartsTutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g ...
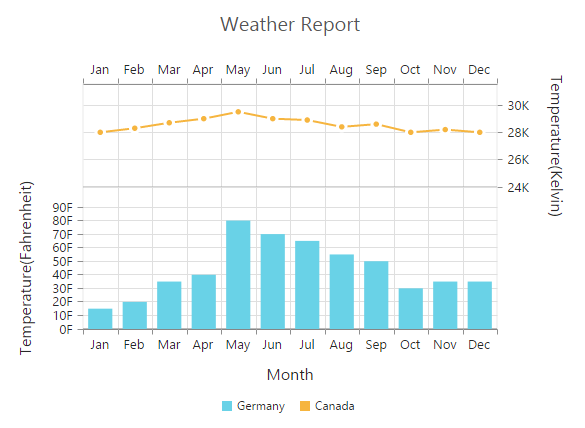
Chart js hide y axis labels. developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · The axes option then makes this chart a dual-Y chart, placing the 'Temps' axis on the left and the 'Daylight' axis on the right. In the Classic code, this differs slightly. Rather than the axes option, you will use the vAxes option (or hAxes on horizontally oriented charts). stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g ... github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10106 Add new align 'inner' for X axis; Bugs Fixed #10371 Update to v0.2.1 color dependency to fix bug with invalid colours #10340 Update scale polarArea correctly on data hide #10289 display tooltips only at points in chart area #10328 Resolve canvasGradient is undefined in node #10301 Trigger legend onLeave when the mouse leaves the canvas canvasjs.com › docs › chartsTutorial on Labels & Index Labels in Chart | CanvasJS ... Overview – Labels & Index Labels in Chart. Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart.






















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)















%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})




Post a Comment for "45 chart js hide y axis labels"