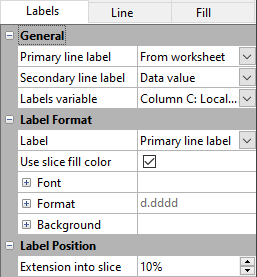
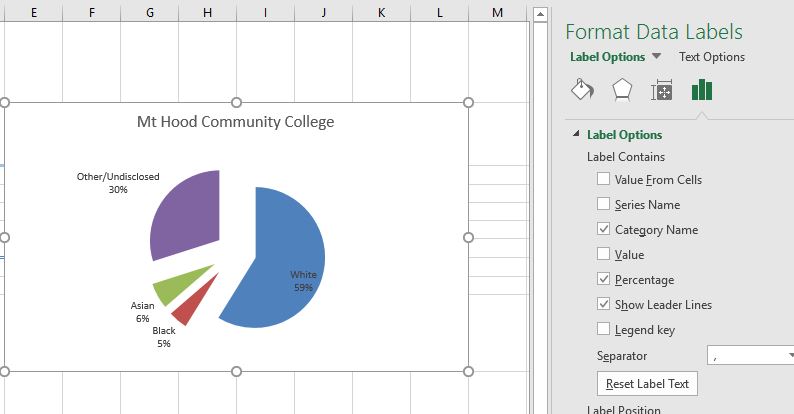
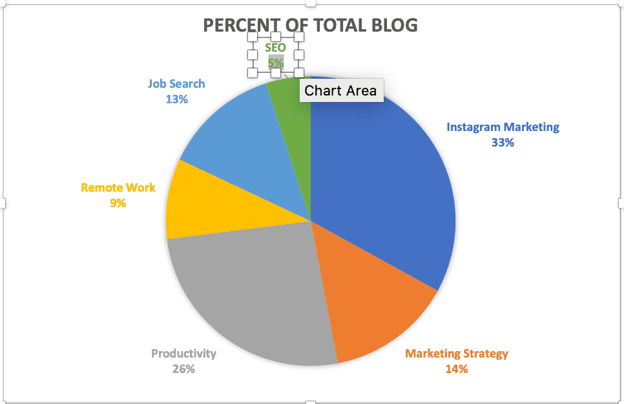
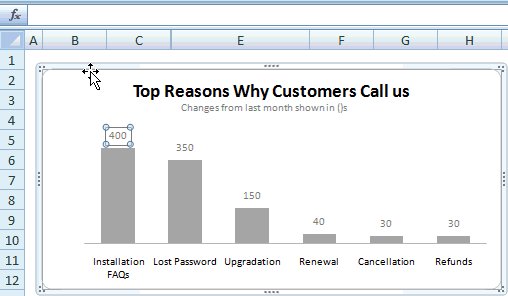
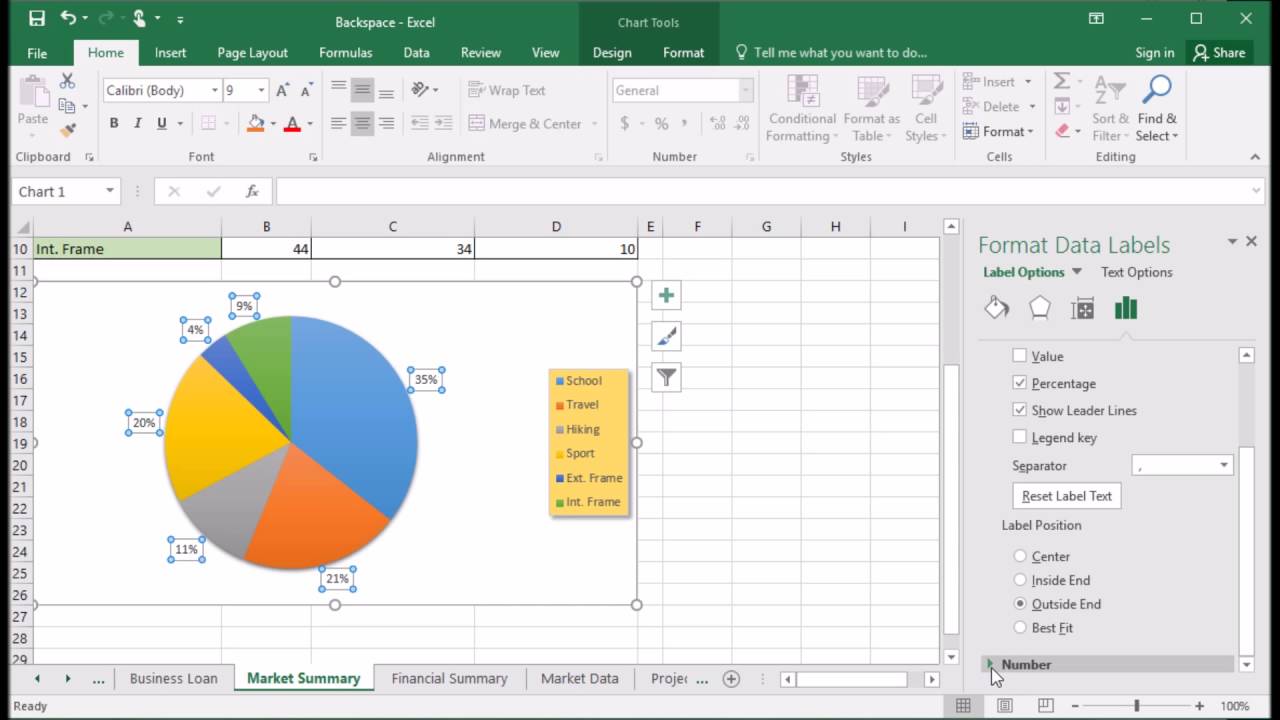
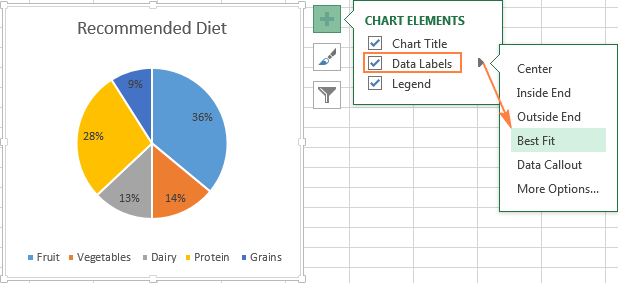
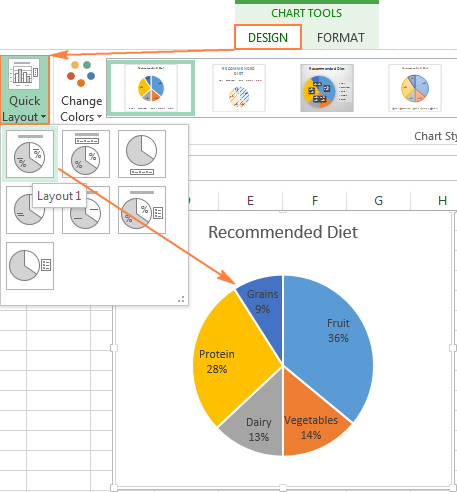
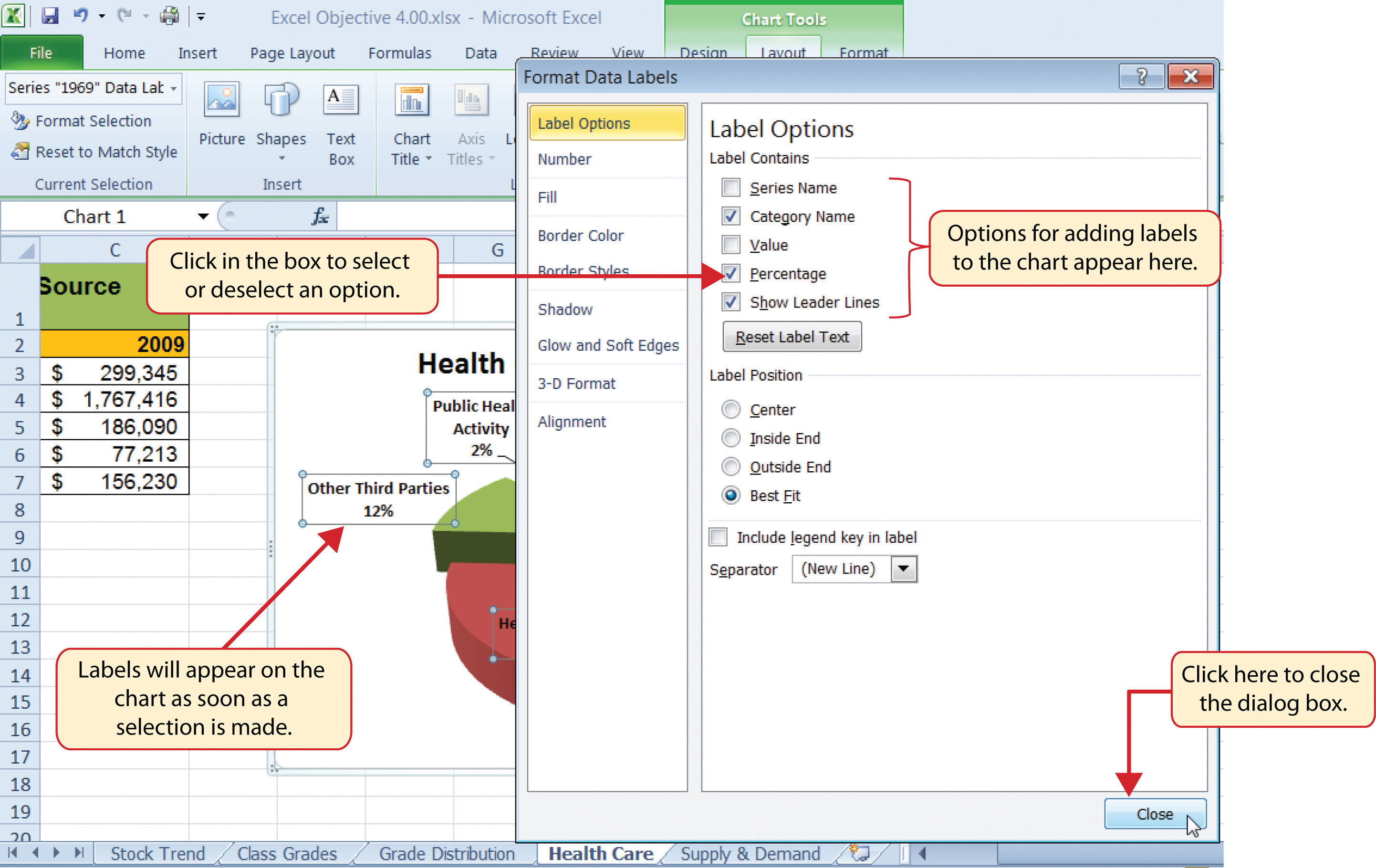
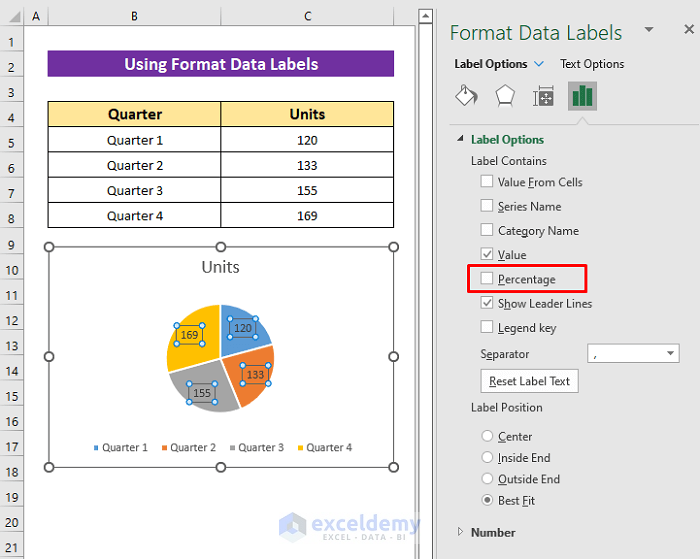
44 for the pie chart data labels edit the label options to display percentage format first
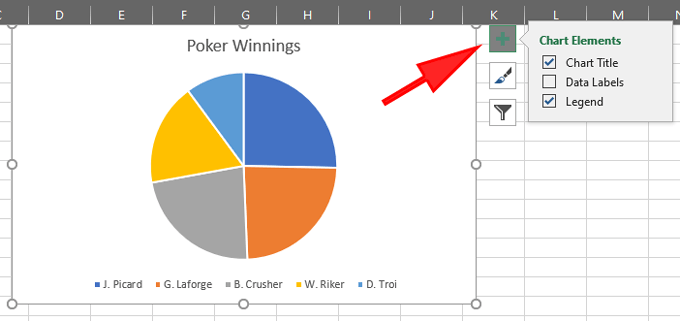
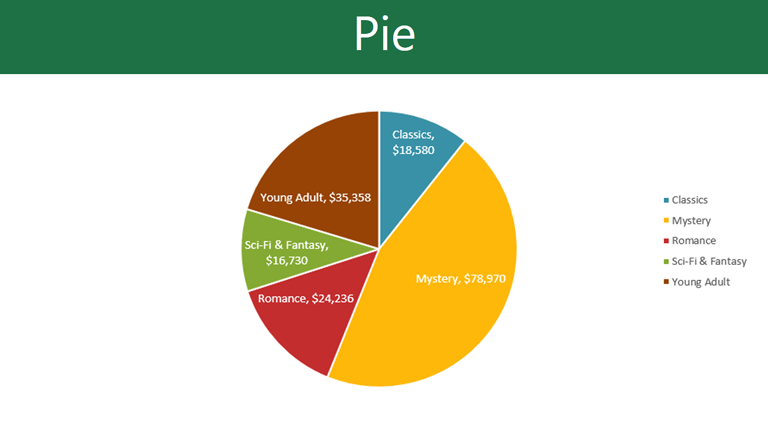
mdbootstrap.com › docs › standardBootstrap Charts - examples & tutorial › power-bi-pie-chartPower BI Pie Chart - Complete Tutorial - EnjoySharePoint Jun 05, 2021 · Legend: The legend tells information about each slice that represents on the pie chart. Label: In a pie chart, the data represents as the part of the total i.e, 100%, and each slice of the chart has a different piece of data. It presents as a percentage of the total pie. Data: The data, that we used to create a visual.
confluence.atlassian.com › doc › chart-macroChart Macro | Confluence Data Center and Server 7.20 ... Pie Section Label: Show only the pie section key value: Format for how pie section labels are displayed. The format uses a string with special replacement variables: %0% is replaced by the pie section key. %1% is replaced by the pie section numeric value. %2% is replaced by the pie section percent value.

For the pie chart data labels edit the label options to display percentage format first
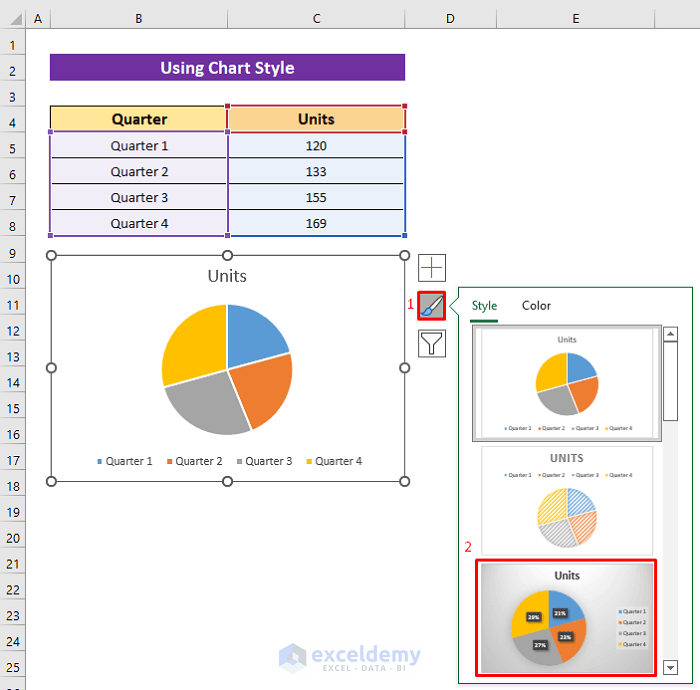
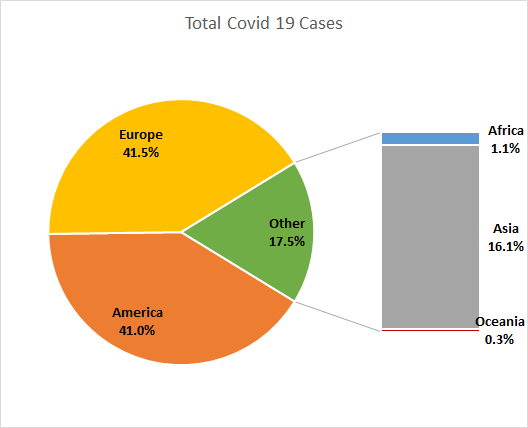
chartjs.cn › docs文档 | Chart.js 中文网 Again, colours are in CSS format. We have an array of labels too for display. In the example, we are showing the same data as the previous line chart example. The label key on each dataset is optional, and can be used when generating a scale for the chart. Chart Options. These are the customisation options specific to Bar charts. spreadsheetplanet.com › bar-of-pie-chart-excelHow to Create Bar of Pie Chart in Excel? Step-by-Step It also lets us specify whether we want to display data labels, what data labels we want to be displayed as well as what formatting and styling we want to apply to the labels. Besides this, it lets us edit the chart legend, the title formatting, and much more. Let us try to customize our chart to bring it more in line with our requirements. canvasjs.com › docs › chartsHTML5 & JS Pie Charts | CanvasJS IndexLabels describes each slice of pie chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. If labels are not provided, y value is used as index label. Cannot be combined with: Any other Chart type. Pie Chart Specific Properties
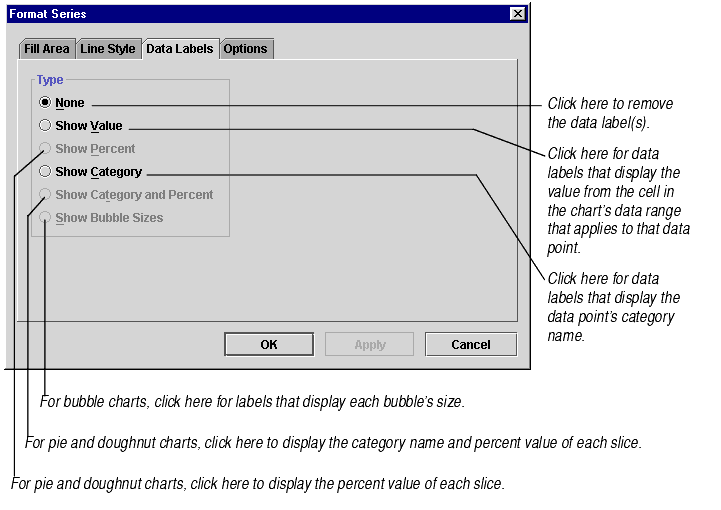
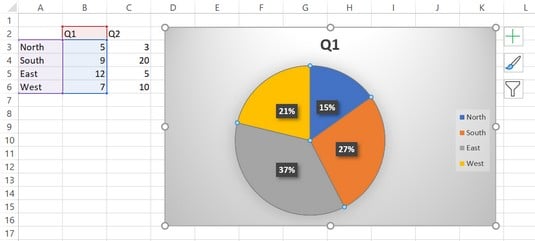
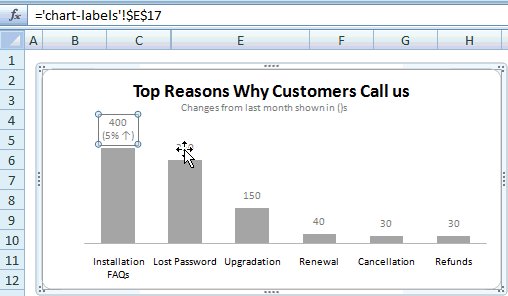
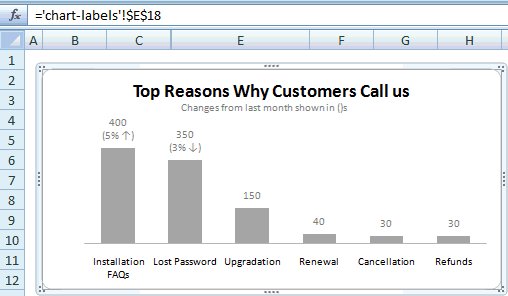
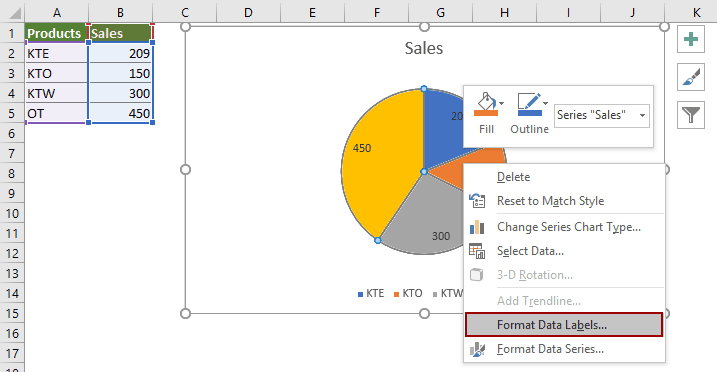
For the pie chart data labels edit the label options to display percentage format first. support.microsoft.com › en-us › officeAdd or remove data labels in a chart - support.microsoft.com Right-click the data series or data label to display more data for, and then click Format Data Labels. Click Label Options and under Label Contains , select the Values From Cells checkbox. When the Data Label Range dialog box appears, go back to the spreadsheet and select the range for which you want the cell values to display as data labels. canvasjs.com › docs › chartsHTML5 & JS Pie Charts | CanvasJS IndexLabels describes each slice of pie chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. If labels are not provided, y value is used as index label. Cannot be combined with: Any other Chart type. Pie Chart Specific Properties spreadsheetplanet.com › bar-of-pie-chart-excelHow to Create Bar of Pie Chart in Excel? Step-by-Step It also lets us specify whether we want to display data labels, what data labels we want to be displayed as well as what formatting and styling we want to apply to the labels. Besides this, it lets us edit the chart legend, the title formatting, and much more. Let us try to customize our chart to bring it more in line with our requirements. chartjs.cn › docs文档 | Chart.js 中文网 Again, colours are in CSS format. We have an array of labels too for display. In the example, we are showing the same data as the previous line chart example. The label key on each dataset is optional, and can be used when generating a scale for the chart. Chart Options. These are the customisation options specific to Bar charts.








































Post a Comment for "44 for the pie chart data labels edit the label options to display percentage format first"