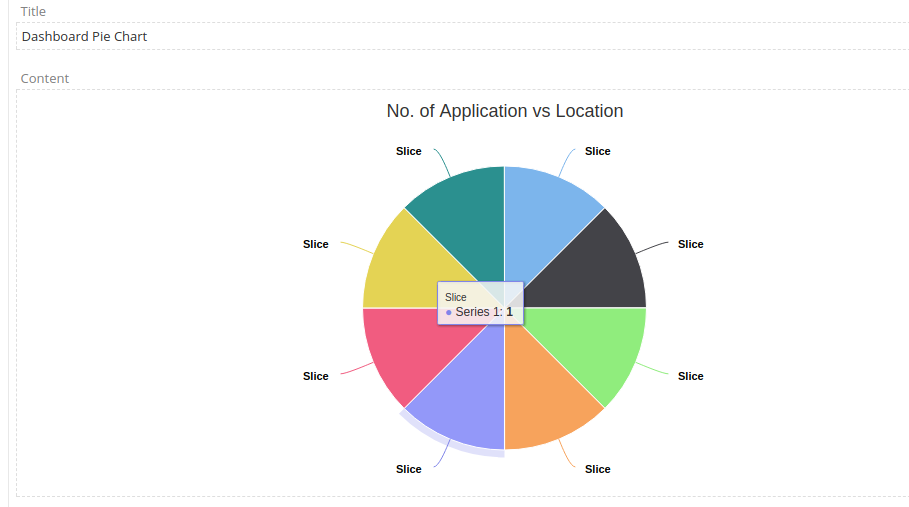
42 highcharts pie chart data labels
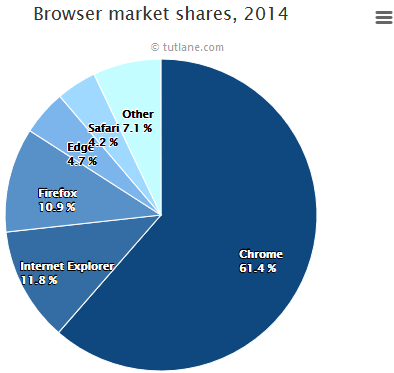
Highcharts pie chart data labels position - psf.2skonsens.de data-graph-xaxis-max: table: Highcharts detects the maximum values of the X axis, but sometimes it is usefull to force this value. Decimal: Example: data-graph-xaxis-labels-enabled: table: Allows to specify if the labels on the X-axis must be enabled and displayed (default) or disabled. 0 / 1: Example: data-graph-xaxis-labels-font-size: table. Pie chart | Highcharts.NET Pie charts. Scatter and bubble charts. Dynamic charts. Combinations. 3D charts. Gauges. Heat and tree maps. More chart types. Browser market shares at a specific website, 2014 Highcharts.com.
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).

Highcharts pie chart data labels
Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... Pie chart data labels issue after drillup #6127 - GitHub Behaviour After a drillup, previously hidden data labels along with their connectors are visible and some of them overlap another. The latest version where issue does not occur is v4.2.7. Probably connected with #4937. Live demos with st... Data labels go out of canvas in 3D pie chart #3082 - GitHub When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
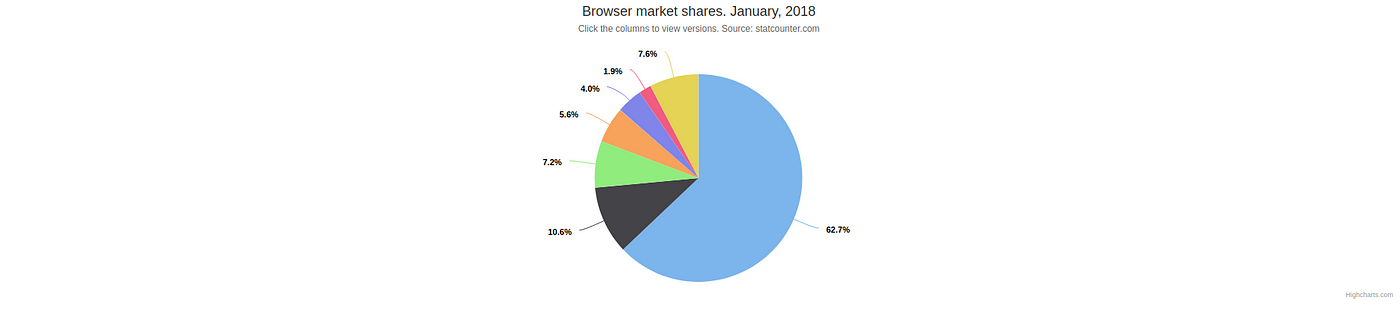
Highcharts pie chart data labels. Pie chart | Highcharts.com Highcharts Demos › Pie chart Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light Browser market shares in May, 2020 Highcharts.com Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets. Adjust position of pie chart's data labels - Highcharts official ... I want to maximize the pie chart on the page, so I added size: '100%'. Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. ... Highcharts does not have the functionality which you want. Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
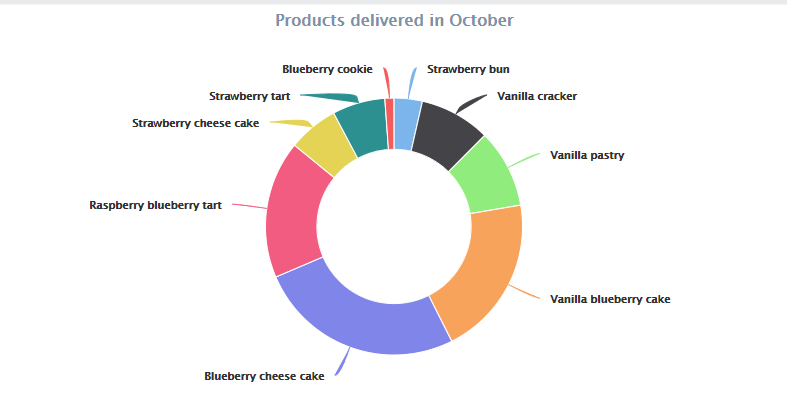
Highcharts Data Labels Chart Example - Tutlane Highcharts Pie Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ... Line Chart with Data Labels - tutorialspoint.com Java Prime Pack. 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels. plotOptions.pie.dataLabels.format | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.pie.dataLabels.format. A format string for the data label. Available variables are the same as for formatter. Pie chart data labels - allowOverlap is not working #8330 - GitHub tejaspchordiya commented on May 14, 2018. Ring is appearing very small and is shifted to extreme right of the plot area. (Ideally, Ring should appear in the center) Long data labels are not getting wrapped (i. e. ellipsis cannot be seen) Issue of positioning ring seem to have resolved with center attribute. But issue of ring size still persist.
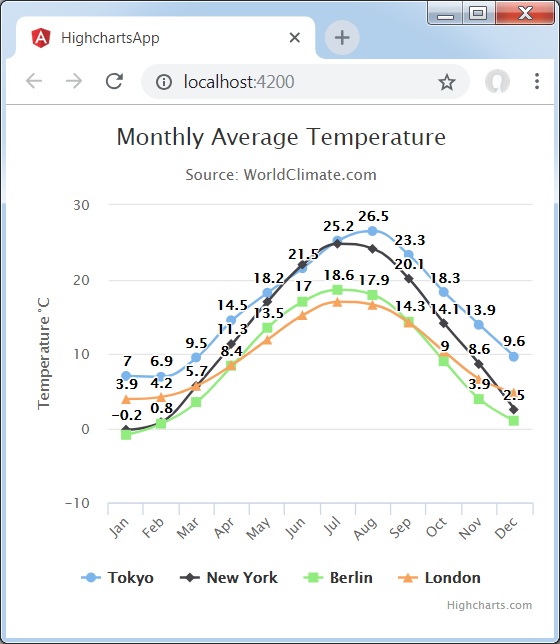
Line Chart with Data Labels - tutorialspoint.com 5 Lectures 1.5 hours. SHIVPRASAD KOIRALA. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels. series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. Pie Chart DataLabels Getting Cut Off #1581 - GitHub Start out with a set of bounding boxes, like { x: 120, width: 20} and { x: 390, width: 120} Each bounding box has a preferred position. In the case of the pie, this is directly outside the pie slice. The algorithm will detect collision, and move objects away from nearby objects if necessary. If it runs out of space, the boxes with lowest rank ...
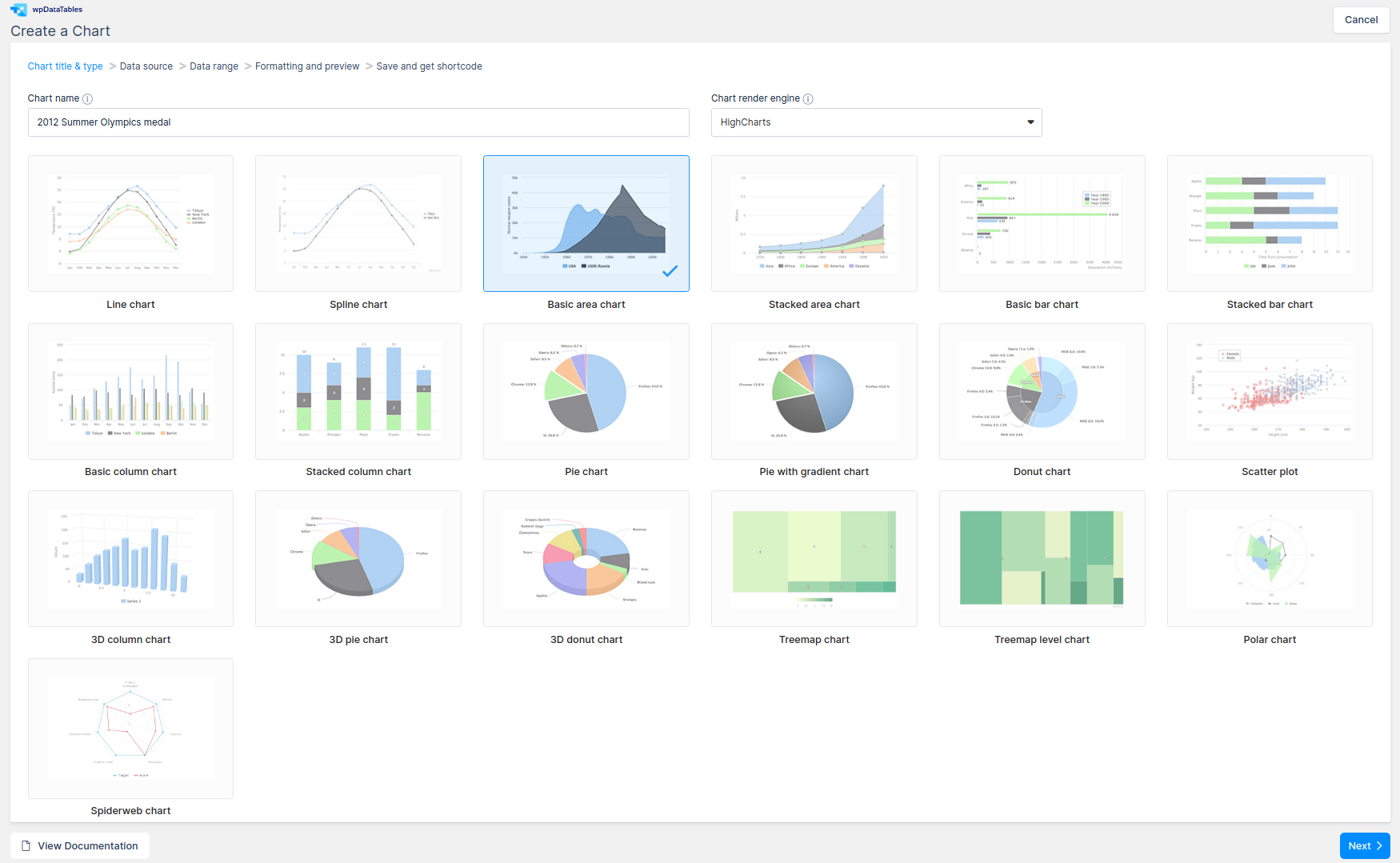
How to remove dataLabels and add legend on pie chart (highcharts ... Charts usually support custom options appropriate to that visualization. You can use it for adding options that are available in Highcharts API. In this callback in method wpDataChartsCallbacks 19 is the ID of the chart which you want to change. Insert this script above shortcode of your chart on the page.
Highcharts pie chart data labels position data-graph-xaxis-max: table: Highcharts detects the maximum values of the X axis, but sometimes it is usefull to force this value. Decimal: Example: data-graph-xaxis-labels-enabled: table: Allows to specify if the labels on the X-axis must be enabled and displayed (default) or disabled. 0 / 1: Example: data-graph-xaxis-labels-font-size: table.Search: Highcharts Tooltip Key.Tooltips are used in ...
With data labels | Highcharts.NET Column with negative values. Stacked column. Stacked and grouped column. Stacked percentage column. Column with rotated labels. Column with drilldown. Fixed placement columns. Data defined in a HTML table. Column range.
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo
Enable or disable data labels shown in pie charts in Highcharts on ... I have a dynamic pie chart. On the click of a button the data labels shown when dataLables is true to show data points and when it is false it should be hidden. plotOptions: { pie: { ... Highcharts: Placement of data labels in the middle of sections of Pie Chart. 2. Hide Data Labels in Pie Chart below 400px width - Highcharts. 0.
Data labels go out of canvas in 3D pie chart #3082 - GitHub When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
Pie chart data labels issue after drillup #6127 - GitHub Behaviour After a drillup, previously hidden data labels along with their connectors are visible and some of them overlap another. The latest version where issue does not occur is v4.2.7. Probably connected with #4937. Live demos with st...
Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ...





































Post a Comment for "42 highcharts pie chart data labels"