38 canvasjs show all labels
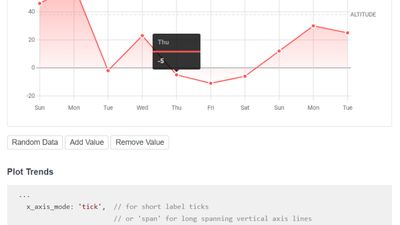
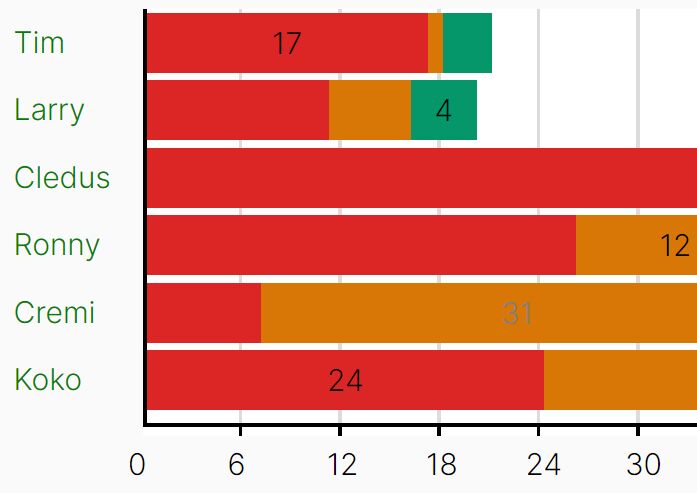
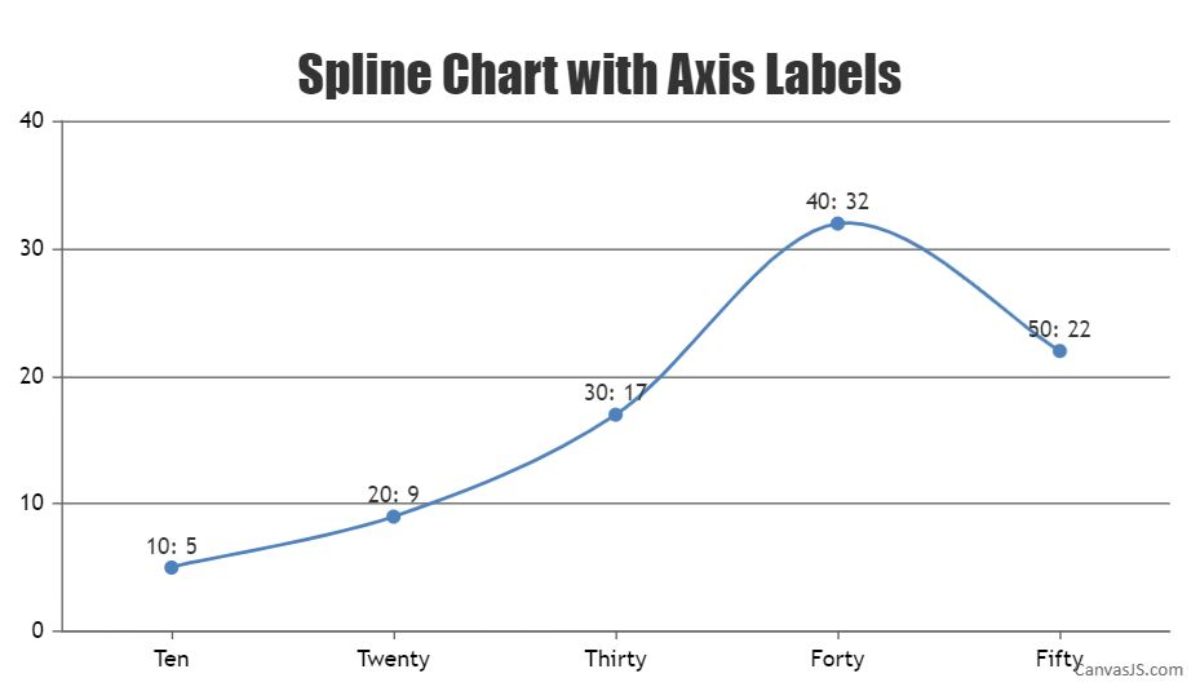
asp.net mvc - CanvasJS bar not all labels showing - Stack Overflow The labels on my bar chart are not all showing up. maybe because it was too narrow, so they are alternating in showing up. ... CanvasJS bar not all labels showing. Ask Question Asked 4 years, 5 months ago. Modified 4 years, ... Canvasjs Doughnut not show all labels when re-draw chart. 0. CanvasJS labels are wrongly positioned. Hot Network Questions Showing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian
Beautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update.

Canvasjs show all labels
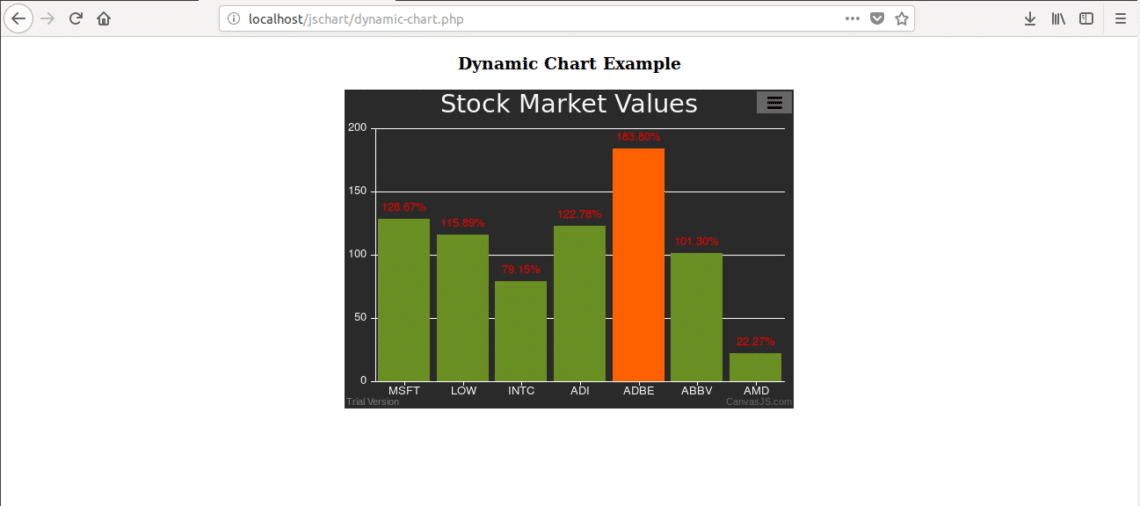
Bar Chart Not Showing All xAxes Labels · Issue #423 · jtblin/angular ... Seems like autoSkip shows all labels no matter what. If you have a lot of labels though, they become way too crammed and don't look good. I've found another way of doing this without autoSkip. 'autoSkipPadding' is basically the distance between labels, so if you set it to a negative number for example -40, it will show more than the default, but not all so it doesn't look crammed. HTML5 & JS Bar Charts | CanvasJS WebI’ve put the ‘interval: 1’ on the Axis-X and it shows all labels now. gunvant says: September 16, 2015 at 2:26 pm . Hello, Actually i want to run two chart in same HTML file, is there any possibility for same. if yes, then please help ... Can i show progress 1 bar with 2 color, start and the end static value ? Sanjoy says: March 16, ... JavaScript MCQ (Multi Choice Questions) - javatpoint WebAnswer: A Explanation: The strict comparison operator returns true only if the operand are of the same type and content matches. When the switch statement is executed, the value of the expression is calculated and compared to the case labels, and looks for a case whose expressions produce the same value after evaluations (where the comparison is …
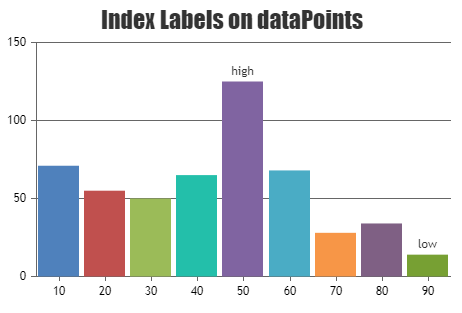
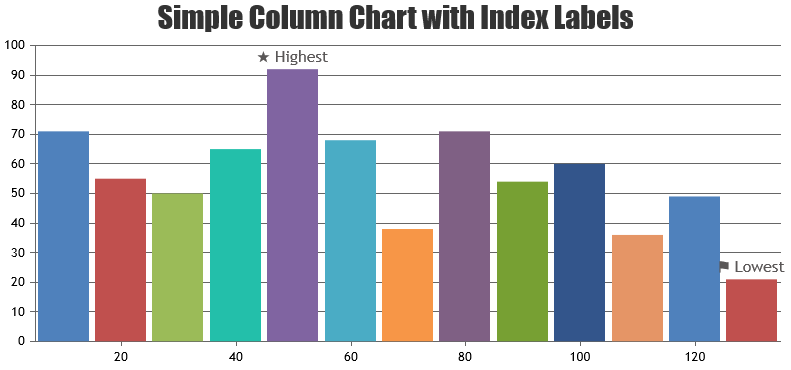
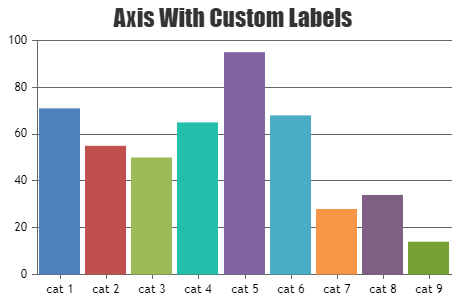
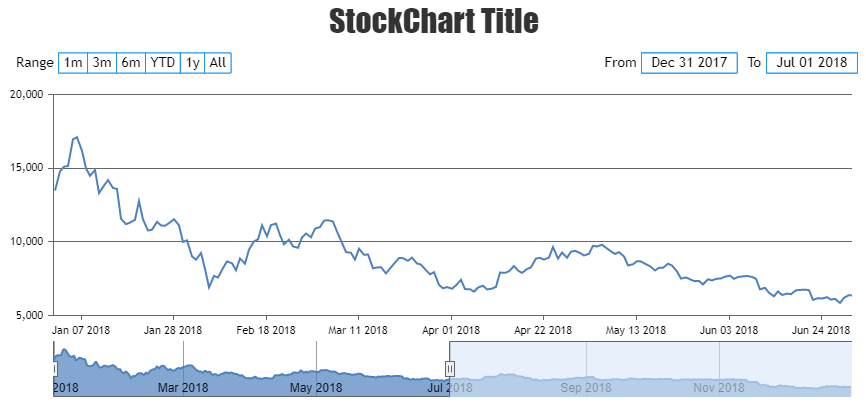
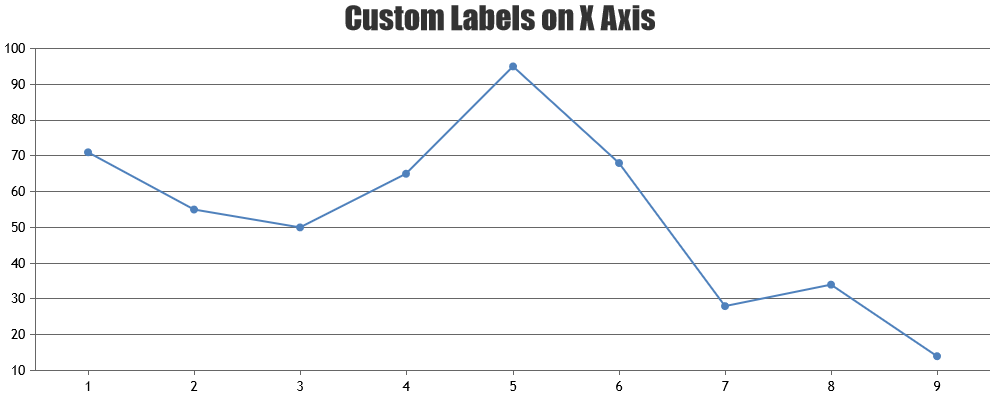
Canvasjs show all labels. Canvasjs Label Format - Beinyu.com Index Labels are supported by all graphs in CanvasJS Library including line area doughnut bar etc. This requires the use of a special keyword index to show index label on either sides of the columnbararea. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. React stock chart - tjnby.purplegreen.shop Webelectronic music 20th century. This library offers fast, simple, and cross-platform based stock chart components that are built using canvas. The chart component itself houses varieties of line and bar charts with analyzed data being demonstrated as well. Overall, a highly powerful library to integrate stock charts into the React Native project.react-native-chart … Overview - Labels & Index Labels in Chart - CanvasJS Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc javascript - Canvas.js not showing all label - Stack Overflow 7. Try adding: culture: "es", to your object config after title: { text: '' }, Some of the labels hide in order to avoid overlapping due to insufficient width. In your case if you do this: axisX: { interval: 1, labelAngle: -70 } it should work.
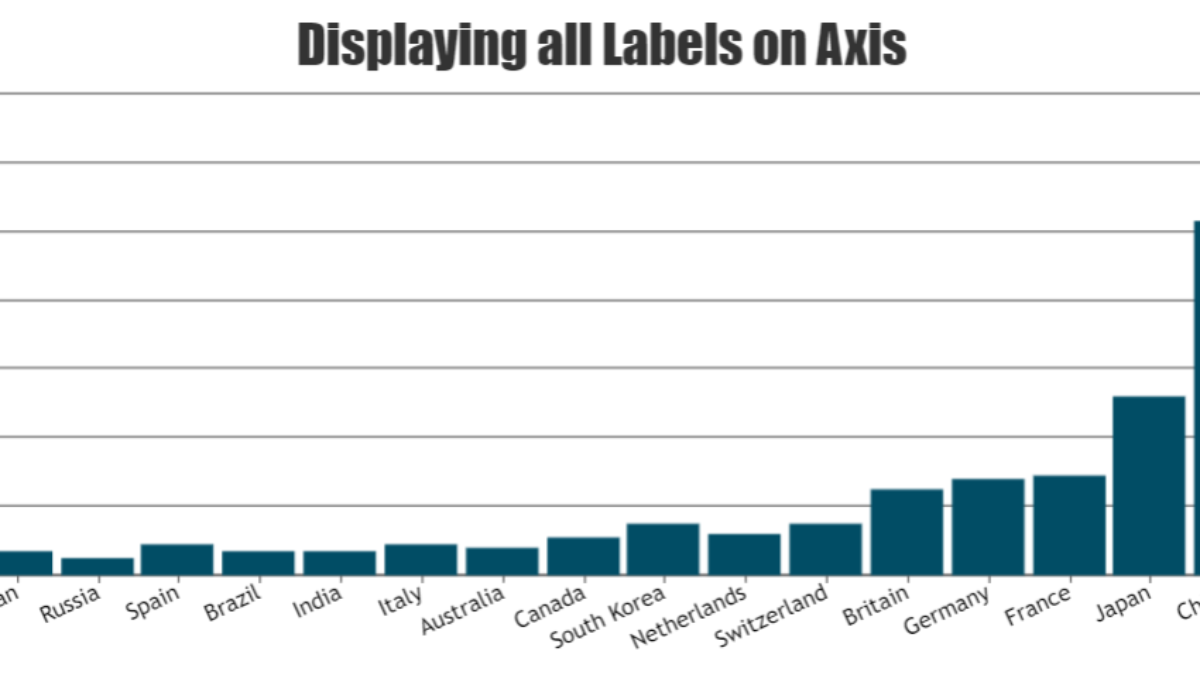
React stock chart - tjnby.purplegreen.shop The JSCharting chart library includes all major chart types plus advanced chart types; from maps to stocks, dashboard gauges and KPIs to specialty calendar charts, Gantt charts and even Venn Diagrams you are covered with one library for all your future needs. NSE:ADANIPOWER shows strong buy indicated by RSI, IMI, MACD & Fisher crossover ... Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total) Displaying all the labels on axis- CanvasJS - JSFiddle Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure ... canvasjs Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. canvasjs.min.js Remove ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the ... Beautiful React Charts & Graphs with 10x Performance - CanvasJS WebReact Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update.
JavaScript MCQ (Multi Choice Questions) - javatpoint WebAnswer: A Explanation: The strict comparison operator returns true only if the operand are of the same type and content matches. When the switch statement is executed, the value of the expression is calculated and compared to the case labels, and looks for a case whose expressions produce the same value after evaluations (where the comparison is … HTML5 & JS Bar Charts | CanvasJS WebI’ve put the ‘interval: 1’ on the Axis-X and it shows all labels now. gunvant says: September 16, 2015 at 2:26 pm . Hello, Actually i want to run two chart in same HTML file, is there any possibility for same. if yes, then please help ... Can i show progress 1 bar with 2 color, start and the end static value ? Sanjoy says: March 16, ... Bar Chart Not Showing All xAxes Labels · Issue #423 · jtblin/angular ... Seems like autoSkip shows all labels no matter what. If you have a lot of labels though, they become way too crammed and don't look good. I've found another way of doing this without autoSkip. 'autoSkipPadding' is basically the distance between labels, so if you set it to a negative number for example -40, it will show more than the default, but not all so it doesn't look crammed.
































Post a Comment for "38 canvasjs show all labels"