43 bootstrap 4 range slider with labels
bootstrap 5 range slider with labels code example - NewbeDEV Example 1: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 2: bootstrap range slider Price Range Slider Bootstrap 4 With Code Examples In this session, we'll try our hand at solving the Price Range Slider Bootstrap 4 puzzle by using the computer language. The code that is displayed below illustrates this point.
Bootstrap 4 range slider percentage between two items Bootstrap 4 range slider percentage between two items I've looked all over but couldn't find the answer. I want to use Bootstrap 4.5's range slider to split the % difference between Client and Company with a range from 1% - 100%. Can't figure out the jquery/javascript to get it working. Thanks 13 1 2 3

Bootstrap 4 range slider with labels
ragi.agdelo.pl Compatible with Bootstrap 4.. jquery event-handling rangeslider bootstrap-slider. I have a slider with ticks and ranges that I made using some examples of the bootstrap-slider documentation, especially Example 12, however, I can't put labels between the ticks. # v-slider API. # Component Pages. Range Sliders. Sliders. React Bootstrap Range Slider Usage Examples - GitHub Pages Usage Examples. Simple Slider. This is the simplest usage example, where only the required value and onChange props are provided. By default min = 0 and max = 100. Range Sliders | Bootstrap Based Admin Template - Material Design Set type to double and specify range, also showing grid and adding prefix "$"
Bootstrap 4 range slider with labels. Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider Bootstrap 4 Slider Examples - Bootsnipp.com 29 4.0.0. Bootstrap4 slider, Bootstrap 4 carousel, carousel fade and slide effect example ... Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale. Bootstrap 4 Slider - examples & tutorial. Basic & advanced usage ... Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ... jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider. Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file: 2. Include Range slide JS libraries. In this step, we need to include jQuery range slider js libraries in HTML file: 3. Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties 21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
Bootstrap 5 Range - W3Schools Custom Range To style a range menu, add the .form-range class to the input element with type="range": Custom range Default range Example Custom range Try it Yourself » Steps By default, the interval between the range numbers is 1. Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen External CSS This Pen doesn't use any external CSS resources. External JavaScript //cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js Author Trevan Hetzel Made with How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... The Best CSS Range Slider Templates You Can Download Range sliders work on a simple and effective design principle with a dragging action. Their interface is easy to use. Although range sliders have a simple appearance, there are many design possibilities. They can have multiple sliding handles, changing colors, different styles, and varying border radius values. This article lists some CSS range ...

JavaScript: How to create a custom range slider using bootstrap-slider - Chris Nielsen Code Walk
Pure Slider Css Boolean (true or false) to set if the slider is range or single type (default false) set: A flat array of one (single slider) or two (range slider) values to set initial values (optional) width: Number or string value (e bootstrap range slider with labels, price range slider bootstrap . bootstrap range slider with labels, price range slider ...
25 Amazing CSS Range Slider Designs - Bashooka by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and right to pick the right RGB value.
bootstrap range slider with user input Code Example bootstrap range slider label; post slider bootstrap; form input slider bootstrap; Dynamically set value of Bootstrap range slider; bootstrap form range inputs; slider input boostrap; bootstrap 5 price range slider with 2 handles; Bootstrap 4 range slider with value; continuous range slider bootstrap 4; multirange bootstrap slider; show two ...
price range slider bootstrap 4 Code Example - Grepper carousel slider code example -bootstrap. range 2 side slider bootstrap 4. double range slider bootstrap 4. range slider min max bootstrap. bootstrap slider with form. bootstrap range slider bar. bootstrap 5 slider range. range slidedr in bootstrap with number indicator. bootstrap filter price range slider.
Bootstrap range slider with dynamic labels | by Sophia Bell | Medium Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. An event will fire every time the range slider is moved and will cycle up and ...

Bootstrap 4 – Responsive Full Width Slider Carousel with Bootstrap 4 and Brackets text Editor
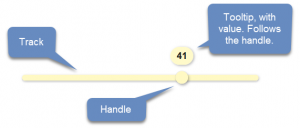
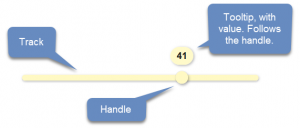
How would I add range slider mockups in bootstrap 4? - Stack Overflow I have been playing with Bootstrap 4 for a bit. I have created a range form with a slider. I would like to add mockups (little lines or numbers on top of the slider to know what you are selecting) or even a number left or right of the slider, but I am not sure how.
bootstrap 4 range slider with labels code example - NewbeDEV Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ...
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Click "Search by Price Range" to see a slider with a pseudo "output" element. As you can see I've encountered similar difficulties getting the value bubble to line up with the center of the range slider's "thumb". Interesting that HTML5's range slider has no concept of a "thumb" or its position, leaving you to calculate ...
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
Bootstrap Slider - free examples, templates & tutorial Sliders Bootstrap 5 Slider component Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.
Range Sliders | Bootstrap Based Admin Template - Material Design Set type to double and specify range, also showing grid and adding prefix "$"
React Bootstrap Range Slider Usage Examples - GitHub Pages Usage Examples. Simple Slider. This is the simplest usage example, where only the required value and onChange props are provided. By default min = 0 and max = 100.
ragi.agdelo.pl Compatible with Bootstrap 4.. jquery event-handling rangeslider bootstrap-slider. I have a slider with ticks and ranges that I made using some examples of the bootstrap-slider documentation, especially Example 12, however, I can't put labels between the ticks. # v-slider API. # Component Pages. Range Sliders. Sliders.











Post a Comment for "43 bootstrap 4 range slider with labels"